[Dịch Vụ] Tăng tốc độ web 2023 - Nhanh - Gọn - Tiết Kiệm
Tốc độ tải trang là gì?
Là thời gian người dùng bắt đầu truy cập trang web đến khi website được tải xong phần HTML, CSS, JS, Images. Tất nhiên ai cũng rất quý thời gian của họ nên tốc độ tải trang càng nhanh thì khách hàng càng yêu quý website của bạn hơn.

Google PageSpeed Insights là gì?
Google PageSpeed Insights là công cụ kiểm tra tốc độ do google phát hành. Trên công cụ này bạn chỉ cần nhập đường dẫn website (có chứa cả http://, https://) rồi nhấn Phân tích ( ANALYZE).

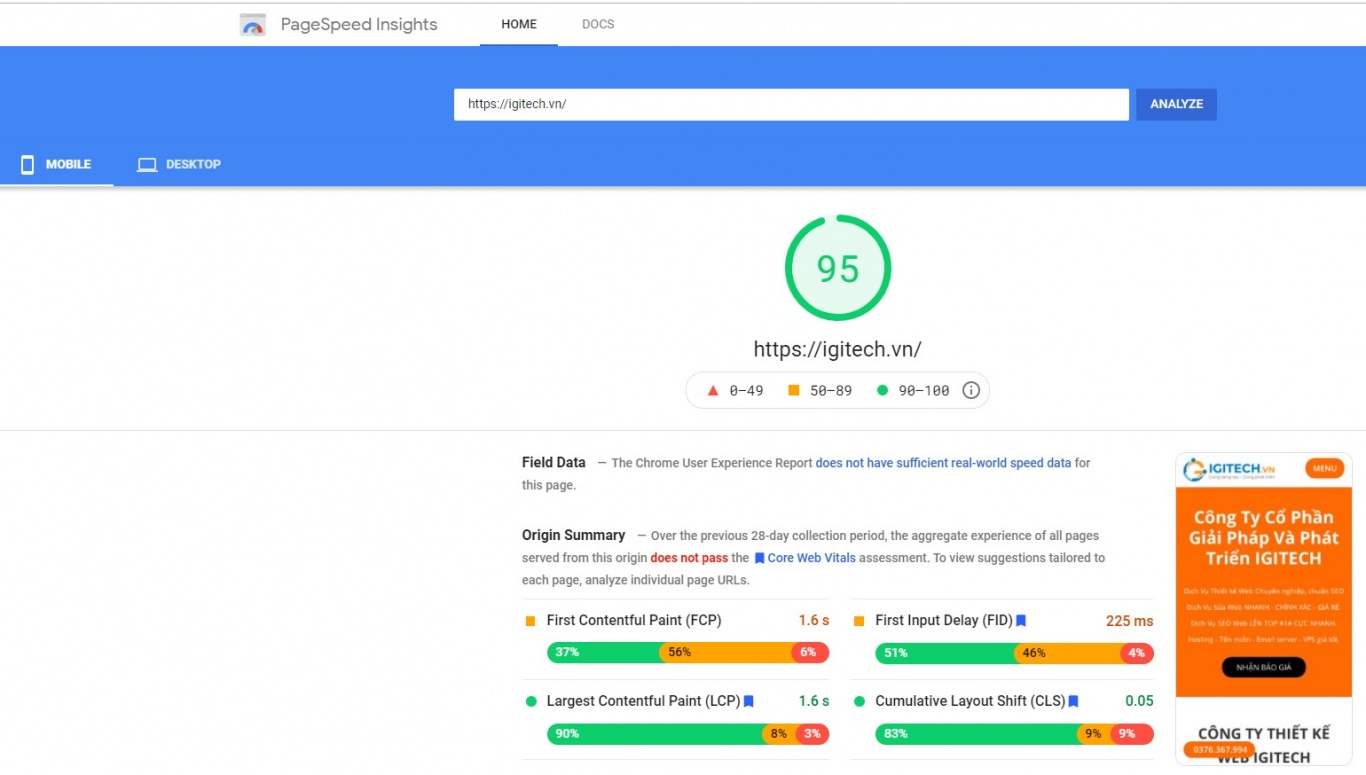
Kiểm tra tốc độ website bằng Google PageSpeed Insights
Kết quả google sẽ trả cho bạn gồm:
- Điểm chất lượng tốc độ trên mobile (thang điểm 100).
- Điểm chất lượng tốc độ trên Desktop (thang điểm 100).
- Các hạng mục đề xuất để tối ưu tốc độ như: Tối ưu ảnh; tối ưu mã nguồn website html, css, js; tối ưu fonts; tối ưu cách load tài nguyên; tối ưu tốc độ chạy máy chủ và một số lỗi đặc biệt khác như width, height của ảnh.
Điểm chất lượng website sẽ được chi làm 3 khoảng lớn:
- Yếu: 0-49 => Khoảng này nên chỉnh lại ít nhất lên được khoảng cần cải thiện (50-89) (do mấy web thương mại điện tử hoặc nhiều ảnh thì ảnh hơi nặng).
- Cần cải thiện: 50-89 => Khoảng này ở mobile thì được, nhưng trên desktop cần cố gắng lên được khoảng 90-100
- Tốt: 90-100 => Khoảng này thì ngon bổ rẻ rồi - ngồi tối ưu nội dung và giảm tỉ lệ thoát của user nữa là quá ngon.
Link chính thống của google: https://developers.google.com/speed/pagespeed/insights/
Google lighthouse là gì?
Google lighthouse là gì?
Nếu bạn tìm kiếm trên mạng ra hàng nghìn kết quả ngon. Nhưng mình định nghĩa gọn gàng theo ý hiểu như sau:
Google Lighthouse là công cụ mã nguồn mở do Google cung cấp để phân tích, đo lường và tối ưu chất lượng website. Mục đích cuối cùng là để tăng trải nghiệm của khách hàng tốt nhất khi vào website của bạn.
Thêm 1 chút nữa:
Google Lighthouse giúp bạn kiểm tra toàn diện các tiêu chí cần thiết để web hoạt động hiệu quả bao gồm: hiệu suất, khả năng truy cập, progressive web app, khả năng SEO,… và rất nhiều tiêu chí khác nữa. Đến thời điểm hiện tại, Lighthouse là công cụ toàn diện nhất của Google giúp người dùng đánh giá trang web một cách chính xác nhất. Công cụ này cũng đưa ra các lời khuyên hữu ích để bạn nâng cao chất lượng website.
Cách sử dụng Google lighthouse không giới hạn
Cách 1: Sử dụng DEV TOOL của Google Chrome

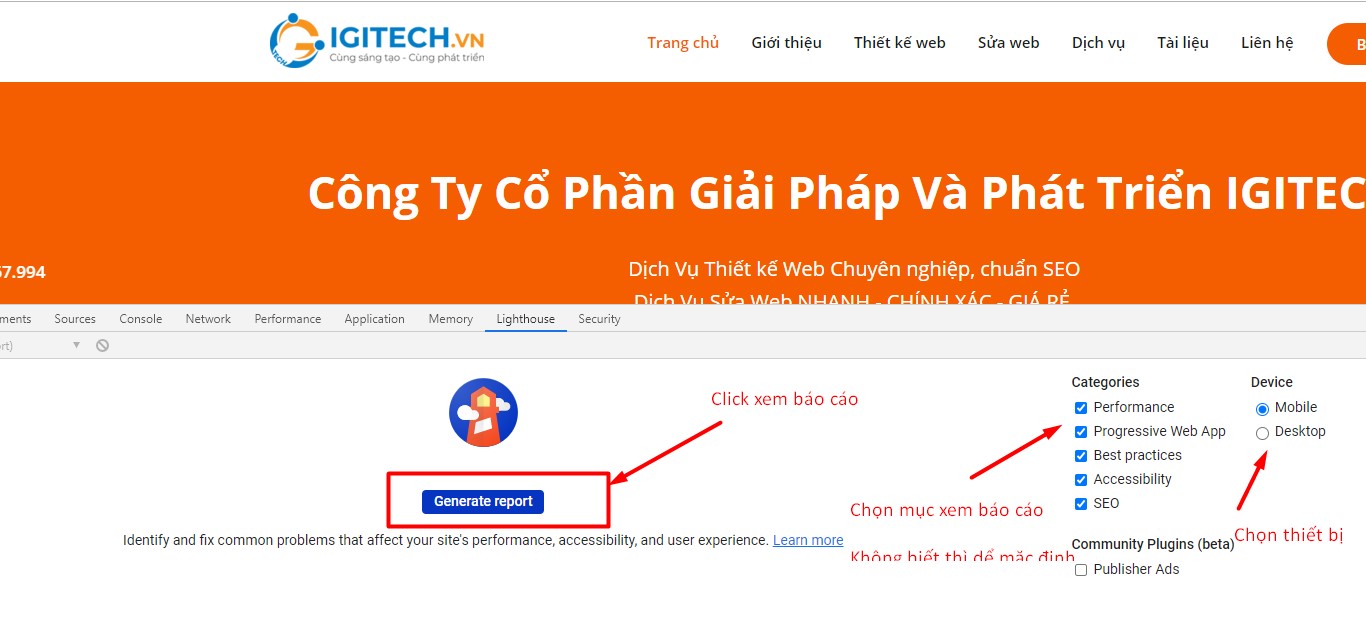
Hướng dẫn sử dụng Google lighthouse qua dev tools
Bước 1: Vào website của bạn cần tối ưu.
Bước 2: Phím F12 hoặc click chuột phải chọn cái cuối cùng.
Bước 3: Chọn Tab [Lighthouse].
Bước 4: Chọn các danh mục cần Google Lighthouse phân tích và chọn thiết bị mobile hoặc desktop.
Bước 5: Chọn Generate Report để hiển thị kết quả phân tích.
Cách 2: Sử dụng Google Lighthouse Extension
Đối với cách thức này, bạn phải cài đặt Lighthouse Chrome Extension để sử dụng. Các bước cụ thể như sau:
Bước 1: Truy cập Google Chrome Extension.
Bước 2: Tìm kiếm Lighthouse Chrome Extension.
Link cài: https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=en
Bước 3: Chọn Lighthouse trở thành công cụ tiện ích trên Google Chrome.
Bước 4: Mở Website bạn muốn kiểm tra. Click Lighthouse nằm ở góc phải màn hình để kích hoạt công cụ. Sau đó, chọn Tạo báo cáo (Generate Report) và đợi kết quả hiển thị khoảng 1 phút.
Cách 3: Sử dụng trực tiếp website của Google Lighthouse
Bước 1: Truy cập vào link: https://web.dev/measure/
Bước 2: Nhập địa chỉ Website bạn muốn kiểm tra. Chọn Run Audit và đợi hiển thị kết quả đánh giá.
Bước 3: Nhấn View Report để xem chi tiết đánh giá và hướng dẫn cách Fix nâng cao điểm số tối ưu cho website.
Cách đọc chỉ số Google lighthouse
Đọc điểm chỉ số: Google dựa trên thang điểm 100 để đánh giá website của bạn
- Yếu: 0-49 => Khoảng này nên chỉnh lại ít nhất lên được khoảng cần cải thiện (50-89) (do mấy web thương mại điện tử hoặc nhiều ảnh thì ảnh hơi nặng).
- Cần cải thiện: 50-89 => Khoảng này ở mobile thì được, nhưng trên desktop cần cố gắng lên được khoảng 90-100
- Tốt: 90-100 => Khoảng này thì ngon bổ rẻ rồi - ngồi tối ưu nội dung và giảm tỉ lệ thoát của user nữa là quá ngon.
Đọc các loại danh mục:
- Performance: Tốc độ website
- Accessibility: Khả năng truy cập
- Best Practices: Trải nghiệm khách hàng
- SEO: Tối ưu về SEO trên đường link đang kiểm tra
- Progressive Web App: Điểm khi chuyển từ web sang web app.
Đọc các chỉ số khác:
- First ContentFul Paint:Đánh dấu thời điểm mà văn bản / hình ảnh đầu tiên được hiện lên.
- First Meaningful Paint: Đo lường việc hiển thị nội dung chính của trang.
- Speed Index: Cho biết tốc độ nội dung của trang được hiển thị nhanh như thế nào. Mục tiêu cho thời gian tải lý tưởng là dưới 1,250 mili giây.
- First CPU Idle: đánh dấu thời điểm đầu tiên thread chính của trang đủ khả năng để xử lý input.
- Time to Interactive/Thời gian tương tác: đánh dấu thời điểm trang tương tác hoàn toàn.
- Estimated Input Latency/Độ trễ input ước tính: Chỉ số này sẽ ước tính thời gian ứng dụng của bạn phản hồi lại input của user, tính bằng mili giây, trong thời gian 5s lượng tải cao nhất. Nếu độ trễ lớn hơn 50 mili giây, người dùng có thể cảm nhận ứng dụng bị lag, chậm.
Một số lỗi cơ bản Google lighthouse hay cảnh báo
- Lỗi hình ảnh chưa có width, height cố định
- Lỗi URL thẻ a không có thuộc tính href
- Lỗi ảnh thiếu thẻ ALT
- Lỗi do màu nền, màu chữ quá nhoè
- Lỗi do liên kết ngoài website chưa để đúng thuộc tính REL
- Lỗi do tốc độ website quá chậm
- Lỗi do ảnh quá lớn
- Lỗi do máy chủ quá chậm
- Lỗi do JS, CSS, Image chưa tối ưu
- Lỗi do file robots.txt - sitemap.xml chưa chuẩn
- Lỗi không bảo mật - Thiếu SSL nên không chạy được https://
Web tôi chậm có ảnh hưởng gì không?
Trải nghiệm người dùng kém
Khả năng truy cập, đọc và điều hướng ở những website có tốc độ tải trang chậm cực kỳ tệ, nên sẽ dẫn đến tỷ lệ thoát cao, chất lượng trải nghiệm kém hơn các website tải nhanh.
Làm giảm thứ hạng website
Tốc độ tải trang là một trong những yếu tố onsite quan trọng trong SEO. Vì công cụ tìm kiếm không chỉ ưu tiên các trang có nội dung phù hợp nhất với truy vấn của người dùng, mà nó còn hiển thị các trang web cung cấp trải nghiệm người dùng tuyệt vời. Và chắc chắn nếu trải nghiệm người dùng kém do tốc độ tải trang chậm, thì thứ hạng website của bạn sẽ giảm theo.
Tỷ lệ chuyển đổi thấp
Hiển nhiên không ai muốn dành quá nhiều thời gian để chờ đợi website tải xong nội dung, trong khi bên ngoài đang còn hàng ngàn thông tin khác. Khách hàng sẽ lập tức rời khỏi website của bạn để tìm hiểu thông tin, thậm chí thực hiện chuyển đổi trên một website được tối ưu tốc độ tải trang nhanh hơn.
Quảng cáo truy cập vào website kém hiệu quả
Hãy thử hình dung, nếu bạn quảng cáo trang web của mình trên các kênh như công cụ tìm kiếm, social,… thu hút được đúng đối tượng khách hàng mục tiêu, nhưng khi họ click vào link quảng cáo website không tải nổi, thì chắc chắn khách hàng sẽ rời đi ngay lập tức. Điều này khiến cho hoạt động quảng cáo trở nên kém hiệu quả.
Dịch vụ tối ưu tốc độ website ngon - bổ - rẻ
![]()

(Số liệu: Đã tối ưu cho 1350+ website)
Tại sao cần phải tăng tốc độ load của website
- Tăng trải nghiệm khách hàng
- Tăng tỉ lệ chuyển đổi khi quảng cáo
- Thứ hạng SEO tăng nhanh hơn đối thủ
Tối ưu được các website không làm bằng wordpress không?
Được chứ! Bất kì website làm bằng ngôn ngữ như PHP, .NET, JAVA ... đều tối ưu được hết các bạn nhé. Chỉ cần làm đúng quy trình tối ưu ở bên dưới là bạn có thể đạt được ~90 - 100 điểm trong mắt Google rồi. Tuy nhiên, Bạn cần biết lập trình.
Nếu bạn sài Wordpres thì ngon hơn ở chỗ là có sẵn nền tảng của cộng đồng như AMP, Cache, Plugin Tối ưu tốc độ nhanh mà không cần biết lập trình cũng làm ngon lành cành đào.
