Thiết kế website responsive
Thiết kế website responsive là một nhu cầu thiết yếu với bất kỳ một cá nhân hay doanh nghiệp có ý định làm website. Bài viết này có mục tiêu giới thiệu cho bạn hiểu thế nào là website responsive và các ưu điểm, nhược điểm so với website không làm responsive.
Quý khách hàng thân mến!
Tôi cũng rất hay lang thang trên các diễn đàn, các nhóm facebook và zalo lớn; đi tư vấn cho rất nhiều các khách hàng. Tôi thống kê có đến 60% không biết thiết kế website responsive là gì và có ưu điểm thế nào? Website này rất quan trọng liên quan đến trải nghiệm của người dùng vì vậy nếu bạn chưa biết đến nó hãy cùng tìm hiểu ngay lập tức nhé!
1. Thiết kế website responsive là gì?
Website Responsive là phong cách thiết kế website làm sao cho phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình. Một website đẹp trên máy tính nhưng khi xem trên điện thoại bố cục lộn xộn, hình ảnh, bài viết không cân đối thì không thể gọi là Website Responsive.
Ví dụ: Bạn mở trang chủ website Responsive, rồi thu nhỏ trình duyệt hoặc đổi độ phân giải màn hình, bạn sẽ thấy website của mình không hề xuất hiện Scrollbar ngang; mà nó sẽ tự động co dãn sao cho phù hợp với chiều rộng màn hình máy tính bạn.
Hoặc đơn giản và hay bắt gặp nhất là khi bạn sử dụng các thiết bị cảm ứng để lướt web thì với chế độ xoay thiết bị thì hình ảnh, trang web của bạn sẽ chuyển đổi một cách uyển chuyển sang chế độ hiển thị khác. Nó không chỉ đẹp mắt và phù hợp hơn với màn hình mới mà nó còn tạo hiệu ứng tốt cho người dùng, tất nhiên đó là điều bạn rất cần cho 1 website của mình đúng không ?
Web responsive đặc biệt phù hợp với việc thiết kế website thương mại điện tử (hình ảnh, bố cục luôn cần được được nhìn rõ ràng) hay việc thiết kế website elearning- website học tập- website có rất nhiều bảng biểu nên luôn cần được tối ưu ở cả giao diện và phần mềm,.. tương tự như vậy, Thiết kế website responsive đang dần trở thành xu hướng thiết kế website của mọi trang web

2. Ưu điểm của thiết kế website responsive?
Giảm tiền thiết kế
Thông thường, website cần thiết kế 2 bản gồm bản Desktop và bản Mobile riêng. Vì vậy, chi phí sẽ phát sinh cho mỗi sản phẩm (do chi phí thuê nhân công làm sản phẩm) sẽ bị tăng lên gần như gấp đôi. giá thiết kế website bị tăng lên là do vậy
Tuy nhiên, với website Responsive thì hai bản Desktop và Mobile đã được hợp thành một do kĩ thuật đã tự động điều chỉnh Responsive để hiển thị đẹp mỗi màn hình Mobile, Ipad, Desktop vì vậy chi phí thiết kế giảm đi gần như hơn 50%
Tiết kiệm thời gian
Tương tự như vậy, khi thi thiết kế 2 website sẽ khiến tổng thời gian hoàn thành website sẽ tăng lên. Nhưng chỉ cần áp dụng, đảm bảo được kỹ thuật responsive ( tự động đều chỉnh), thì website của bạn sẽ tương thích cùng lúc với cả 2 phiên bản Desktop và Mobile. Nhờ vậy mà tiết kiệm được rất lớn thời gian thiết kế
Cải thiện SEO
Tối ưu SEO là điều đặc biệt quan trọng đối với mỗi website. Việc thiết kế responsive sẽ giúp website của bạn tăng được thứ hạng của SEO là nhờ 2 lý do sau đây:
Thứ nhất: Với 2 bản thiết kế riêng biệt của Desktop và Mobile, những nội dung cần gióng nhau. Do vậy các thuật toán goodle có thể cảnh báo sự sao chép nội dung, khiến cho thứ hạng SEO bị sụt giảm. Khi thiết kế website responsive, chúng ta sử dụng thẻ.canonical
<link rel="canonical" href="[Link goc]" />
Đây là thẻ giúp google hiểu đâu là đường dẫn gốc link của bài viết, từ đó bản mobile sẽ không bị google phát hiện là sao chép nội dung của website Desktop
Thứ hai: Do chỉ thiết kế một bản duy nhất nên việc tối ưu trên công cụ tìm kiếm cũng trở nên đơn giản hơn rất nhiều. Google thu thập dữ liệu, index và sắp xếp nội dung vì các đường dẫn là giống nhau.Như vậy thì cơ hội lên top google được ưu tiên hơn.
Google sẽ được đánh giá cao khi thiết kế Responsive web. Khi người dùng chuyển từ máy tính xách tay của họ sang iPad hay iPhone, trang web sẽ tự động chuyển đổi để phù hợp với kích thước màn hình và việc xử lý dữ liệu.
Cạnh tranh với đối thủ
Ngày nay, Công nghệ phát triển nhanh chóng, việc bắt kịp công nghệ là xu hướng tất yếu mà buộc các công ty thiết kế web phải theo, thiết kế web tối ưu hóa được trên tất cả các thiết bị và chuẩn SEO trên mọi công cụ tìm kiếm không phải công ty nào cũng làm tốt; bởi vậy bạn nên chú trọng làm tốt công việc thiết kế Website Responsive. Chính điều đó giúp bạn trở nên mạnh hơn đối với đối thủ. Đối với khách hàng tôi tin chắc họ sẽ chọn một công ty thiết kế web bắt kịp xu hướng một cách tốt nhất.
3. Nhược điểm của thiết kế website responsive?
Tốc độ trang website
Trong cái hay có cái dở, với website dữ liệu lớn như ADAYROI, SHOPTRETHO, TIKI, ... họ sẽ thiết kế riêng 2 phiên bản Desktop và Mobile. Vì khi thiết kế responsive thì phần lập trình bên trong lấy dữ liệu ra ở 2 bản Desktop và Mobile sẽ như nhau. Từ đó các phần không cần hiển thị ra bản Mobile cũng phải hiển thị ra => Tốc độ trang web bị ảnh hưởng khi dữ liệu rất lớn như các trang thương mại điện tử, báo trí lớn.
Tuy nhiên với những website hoạt động kinh doanh bình thường thì ảnh hưởng về tốc độ này sẽ là không đáng kể đến với trải nghiệm của khách hàng, và đặc biệt rất nhiều lợi ích mà web này lại
Biết được ưu nhược điểm của thiết kế web vậy nên lựa thiết kế web responsive ở đâu uy tín:
Địa chỉ thiết kế web responsive uy tín
Hiện nay có rất nhiều các công ty thiết kế website với chất lượng và dịch vụ khách nhau. Nhưng đâu mới là công ty thiết kế web uy tín nhất? không cần tìm đâu xa, IGITECH với hơn 6 năm kinh nghiệm luôn nằm trong top các công ty thiết kế website uy tín được tìm kiếm. Website mà Igitech thiết kế luôn đảm bảo hài lòng khách hàng với các đặc điểm
Áp dụng đầy đủ các nguyên tắc của Responsive web design ( RWD)
- Thể hiện đầy đủ dòng chảy hiển thị ( Flow) giúp người đọc dễ dàng theo dõi, đạt được tính thẩm mỹ, và thu hút người dùng
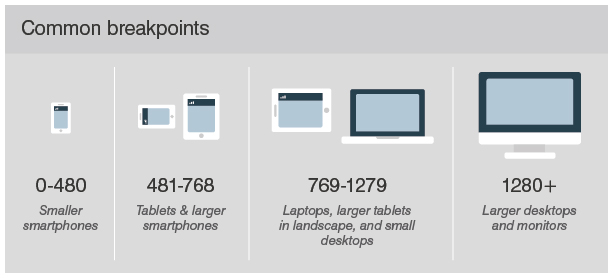
- Các điểm dừng thích hợp cho ( breakpoint responsive ) mang đến khả năng thay đổi tùy biến cho bố cục , hình ảnh, bảng biểu trong các bài viết của bạn.
- Các giá trị Max min được thiết lập phù hợp từng giao diện : giúp nội dung, hình ảnh không bị vượt quá kích thước cho phpes
- Thiết kế Mobile – first hay Desktop – first: Không có quá nhiều sự thay đổi trong hai giao diên này khi lựa chọn, những quá trình tạo content, cũng như hoạt động lâu dài bạn sẽ cần xác định đối tường tiếp cận website của bạn chủ yếu qua kênh nào để tập trung vào trước.

Các điểm dừng phổ biến khi thiết kế website Responsive
Website được tối ưu toàn diện từ khâu thiết kế:
- Thiết kế website chuẩn SEO, luôn thuộc top thứ hạng
- Thiết kế website tốc độ nhanh, tốc độ load, ảnh, video
- Thiết kế website với giao diện đẹp, bắt mắt, cập nhật các xu hướng thiết kế web 2020-2012
- Thiết kế Website tích hợp nhiều tính năng mới, liên kết với nhiều mạng xã hội
- Thiết kế website Wordpress tích hợp các nhiều plugin thích hợp
Với rất nhiều ưu điểm trên, Igitech luôn là công ty thiết kế web chuyên nghiệp được nhiều khách hàng tin tưởng và lựa chọn. Xuất phát là một công ty thiết kế web uy tín tại Hà Nội, Igitech hiện nay đã mở rộng cung cấp dịch vụ thiết kế web đến nhiều tỉnh thành lớn khác như Đà Nẵng, Hải Phòng, Quảng ninh… hỗ trợ nhiều khách hàng lớn, nhỏ với hơn 1000 dự án thiết kế website đa dạng; đa ngành; đáp ứng mọi yêu tố kỹ thuật, thẩm mỹ để vận hàng tốt.
Bạn đang tìm hiểu về công ty thiết kế web chuyên nghiệp? Bạn muốn chỉnh sửa website của mình có thể responsive? Đừng ngần ngại nhấc máy lên và gọi ngay 0376.367.995 hoặc để lại thông tin phần chat dưới đây để nhận được sự tư vấn tận tình, cẩn thận ngay nhé!
Nếu bạn đã có website đang cần nâng cấp hãy đọc tiếp >>> Dịch vụ sửa chữa website ở đâu tin cậy, chuyên nghiệp tại Hà Nội
TOP 12+ Câu hỏi thường gặp nhất khi thiết kế web tại IGITECH
✅Dịch vụ thiết kế web là gì?
✅Giá thiết kế web như thế nào?
✅Có những loại website nào?
✅Dịch vụ thiết kế Website ở đâu uy tín, chuyên nghiệp?
✅Hình thức làm việc khi dùng dịch vụ thiết kế website?
✅Thời gian thiết kế web trong bao lâu?
✅Các thông tin về khách hàng, thông tin website có cam kết giữ bí mật không?
✅ Dịch vụ sửa Website có được hỗ trợ bảo hành không?
✅ Có hỗ trợ mua tên miền, hosting hay không?
✅ Thiết kế web Hà Nội, vậy ở Hồ Chí Minh, Đà Nẵng và các tỉnh khác có làm không?
✅ Ngoài thiết kế web, IGITECH có làm dịch vụ SEO web không?
✅ Ngoài thiết kế web, IGITECH có thiết kế LOGO - Bộ nhận diện thương hiệu không?
Thông tin liên hệ nhận tư vấn, báo giá 24h/7
CÔNG TY CỔ PHẦN GIẢI PHÁP VÀ PHÁT TRIỂN IGITECH
Mã số thuế: 0108786910
Địa chỉ: Số 3, Ngõ 115 Nguyễn Khang, Yên Hoà, Cầu Giấy, Hà Nội.
Hotline: 0376.367.994
Email (hỗ trợ tư vấn): sales@igitech.vn
Website: www.igitech.vn
Thời gian làm việc (tại văn phòng):
Thứ 2: Sáng 08h:00 – 11h:30 – Chiều 13h:30 – 17h:30.
Thứ 3: Sáng 08h:00 – 11h:30 – Chiều 13h:30 – 17h:30.
Thứ 4: Sáng 08h:00 – 11h:30 – Chiều 13h:30 – 17h:30.
Thứ 5: Sáng 08h:00 – 11h:30 – Chiều 13h:30 – 17h:30.
Thứ 6: Sáng 08h:00 – 11h:30 – Chiều 13h:30 – 17h:30.
Thứ 7: Sáng 08h:00 – 11h:30.
Chủ nhật: Nghỉ.
