Hướng dẫn cấu hình chạy nhiều tên miền trên một mã nguồn wordpress
Trong quá trình chạy website chắc hẳn bạn cần một số website vệ tinh cùng chạy mã nguồn website và cơ sở dữ liệu mà không biết cấu hình như thế nào. Bài viết này tôi sẽ hướng dẫn các bạn cấu hình chạy nhiều tên miền trên một mã nguồn wordpress.

Chạy nhiều website trên một mã nguồn wordpress
Các vấn đề cần giải quyết:
- Parked domain (Aliases) về hosting đang chạy site chính và trỏ đúng về thư mục của site chính luôn (thường là /public_html).
- Chuyển WP_SITEURL và WP_HOME về domain mà khách hàng truy cập.
- Cài đặt SEO để tránh google đánh dấu nhiều website trùng nội dung.
- Xử lý lỗi fonts
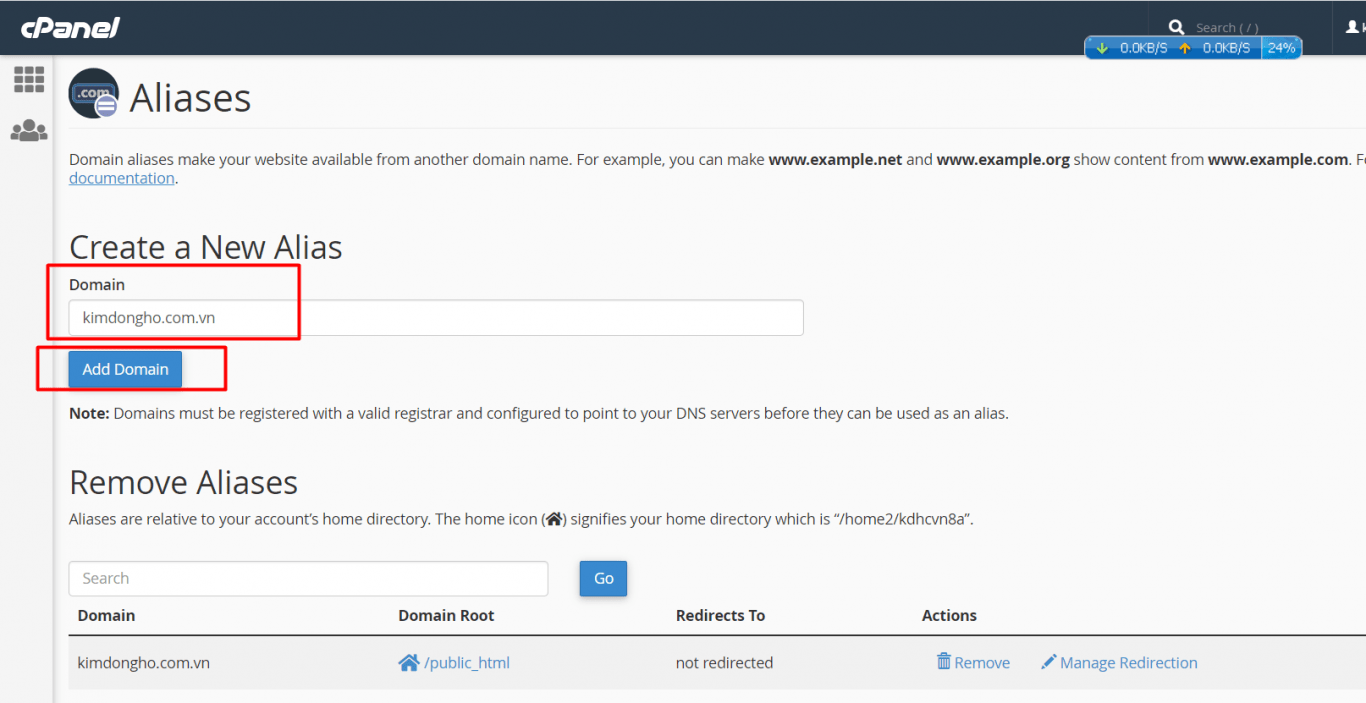
Bước 1: Parked domain (Aliases)
Vào hosting tìm đến mục ALIAS => Thêm tên miền

Bước 2: Chuyển WP_SITEURL và WP_HOME
//Thay đổi trong file WP_CONFIG.PHP
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST']);
Bước 3: Cài đặt SEO tránh giảm thứ hạng trên Google
Thêm đoạn code này vào file functioins.php
//canonical - old domain to new domain
add_filter('wpseo_canonical', 'swpseo_canonical_domain_replace');
function swpseo_canonical_domain_replace($url){
$domain = 'your-domain.com';// Thay đổi cái này về site chính của bạn vd ở đây là your-domain.com
$parsed = parse_url(home_url());
$current_site_domain = $parsed['host'];
return str_replace($current_site_domain, $domain, $url);
}
Bước 4: Fix lỗi truy cập tài nguyên fonts trên tên miền chính
Vào file .htaccess thêm đoạn mã nguồn dưới đây:
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
Như vậy đã hoàn thành rồi nhé các bạn, chúc các bạn cấu hình thành công ^_^ nhé.
