11 đầu mục kiểm tra website chuẩn SEO mới nhất năm 2019
Bạn thân mến!
Bạn là một khách hàng đi thuê một công ty hoặc cá nhân làm website. Chắc chắn bạn sẽ nghe họ nhắc đến 3 từ "website chuẩn SEO" phải không nào. Nhưng bạn không biết làm sao để kiểm tra xem họ có làm chuẩn SEO, thân thiện mobile hay không. Bài viết này mình sẽ đưa ra 11 đầu mục để kiểm tra website chuẩn SEO kĩ thuật đầy đủ nhất năm 2019.
Mình vào thẳng vấn đề luôn nhé: 11 đầu mục kiểm tra website chuẩn SEO kĩ thuật đầu đủ nhất năm 2019 như sau:
Bạn có thể xem video sử dụng SEOQUARE và xem các đầu mục bên dưới nhé:
Video sử dụng SEOQUARE để kiểm tra:
Để làm theo video bạn vui lòng cài đặt SEOquake - Google Chrome:
Các đầu mục
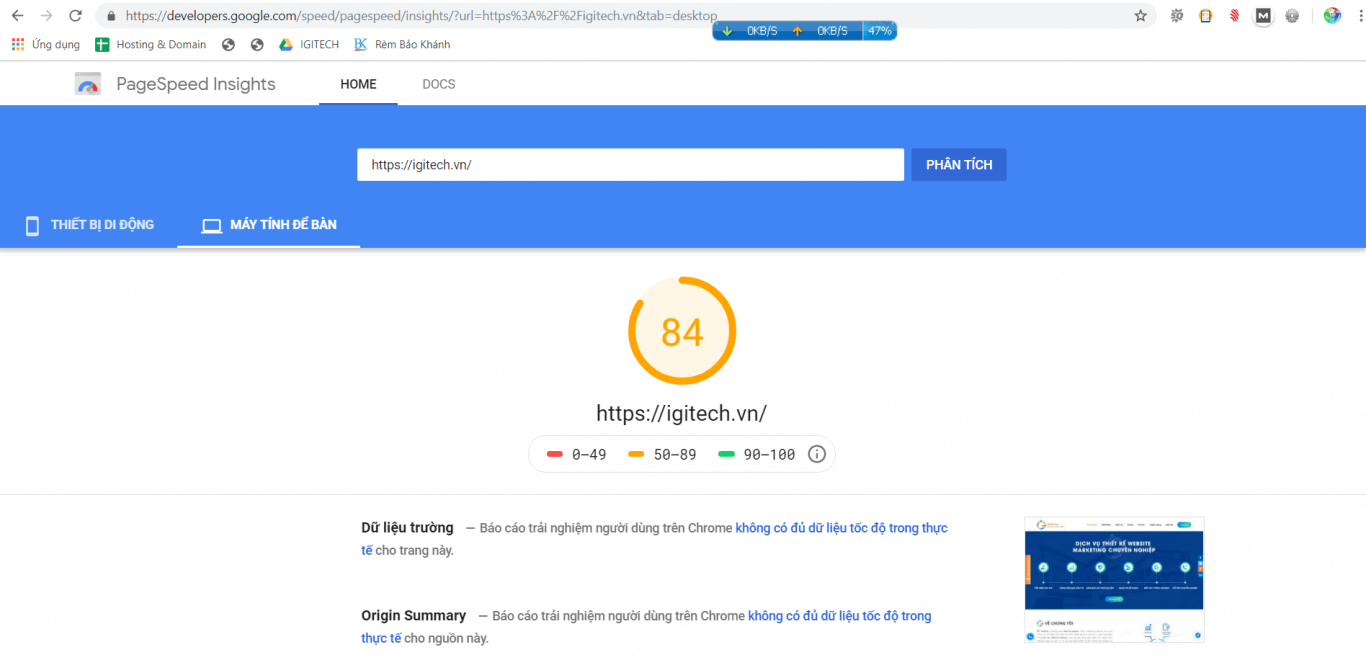
1) Tốc độ website
Bạn cần test 2 phiên bản
- Phiên bản PC (Máy tính bàn, máy tính laptop): Hãy vào đường link này và nhập URL trang website của mình vào để kiểm tra, thông thường bản PC > 60 là website tốc độ cũng OK rồi nhé.
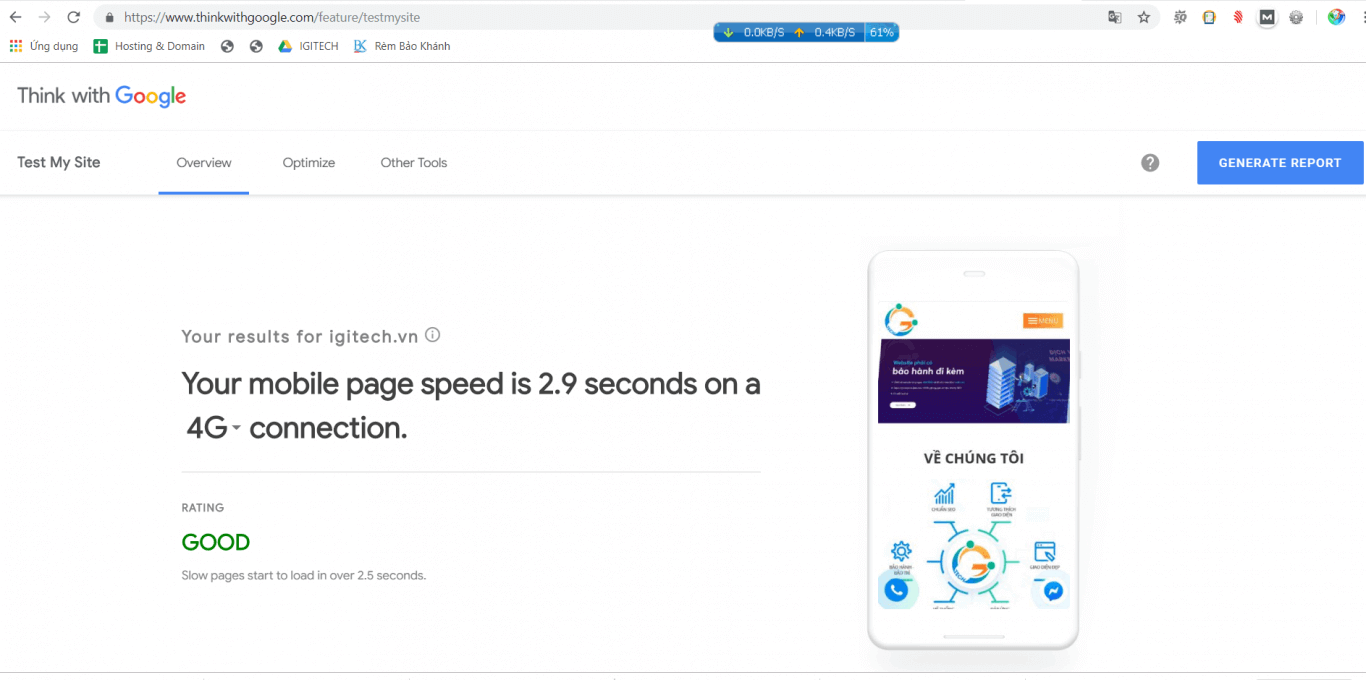
- Phiên bản Mobile: Hãy vào đường link này và nhập URL trang website của mình vào để kiểm tra, thông thường tốc độ web truy cập = mobile đo lường bằng testmysite.thinkwithgoogle.com đạt mức GOOD ( <5s) là OK rồi nhé.
2) Mobile-friendly
Website phải thân thiện với thiết bị di động. Test bằng : https://search.google.com/test/mobile-friendly
Thông thường website sẽ được thiết kế Responsive. Bạn nào chưa biết thiết kế webiste Responsive là gì và kiểm tra như thế nào thì xem thêm ở đây nhé.
3) Lỗi www và non-www
Không được để 2 phiên bản www và non-www song song tồn tại: Nếu bạn để 2 phiên bản đó cùng tồn tại thì website của bạn sẽ bị trùng lặp nội dung => Thuật toán google sẽ hiểu là bạn đang copy nội dung từ bài viết gốc và đá mông bạn khỏi thị trường
Cách giải quyết: Sử dụng Redirect 301 hoặc Canonical
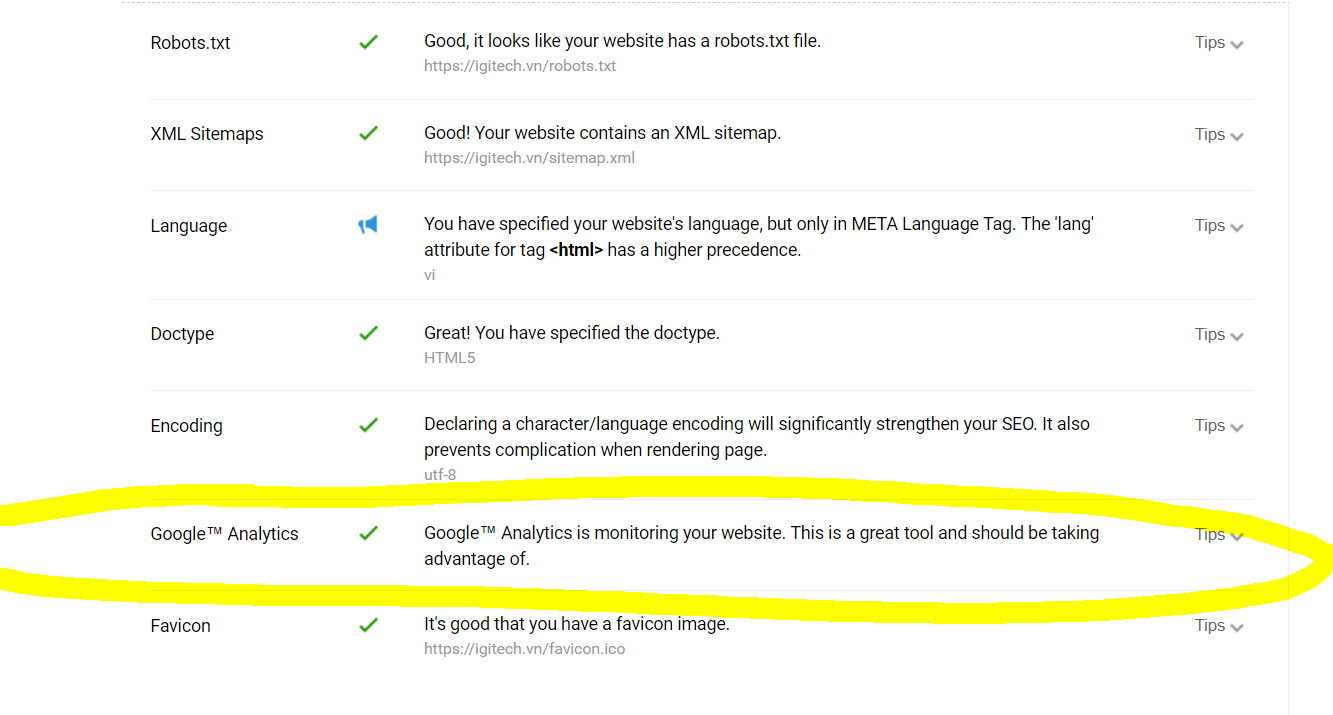
4) Robots.txt
Có file robots.txt chuẩn: Bạn muốn xem nội dung của file robots.txt trên website của mình hãy đánh theo cú pháp: [Link webiste]/robots.txt
Đây là định dạng 1 file robots.txt khá chuẩn cho bạn tham khảo
Nếu bạn muốn PUBLIC website cho google INDEX thì sử dụng ROBOTS này nhé User-agent: * Allow: / Disallow: /admin/ Sitemap: https://igitech.vn/sitemap.xml Bạn muốn chặn INDEX google thì sử dụng robots này nhé
User-agent: *
Disallow: /
Bạn cũng có thể sử dụng SEOQUAKE để kiểm tra nhé (Xem video ở trên nhé)
5) Sitemap.xml
Bạn muốn tạo được file sitemap.xml thì vào đây để tạo nhé.
Để kiểm tra được website của bạn có sitemap.xml chưa thì bạn đánh theo cú pháp [Link website]/sitemap.xml sẽ thấy dữ liệu của file sitemap.xml hiển thị ra màn hình.
Bạn cũng có thể sử dụng SEOQUAKE để kiểm tra nhé (Xem video ở trên nhé)
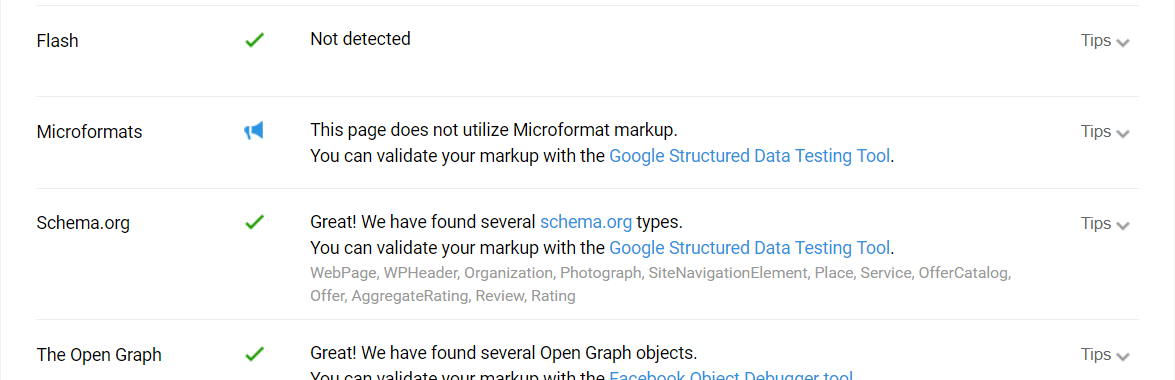
6) Flash:
Website không nên có chứa flash (Do Google ko crawling được): Check bằng SEOQUAKE
7) Schema.org:
Website được tối ưu schema.org để Google dễ nhận biết chủ đề website: Check bằng SEOQUAKE
8) AMP:
Website cần có phiên bản AMP để tăng tốc độ load trang khi người dùng vào = mobile: Check bằng SEOQUAKE (Chức năng này không có cũng ổn nhé)
9) Meta viewport:
Thẻ khai báo cần có trong website để cấu hình thân thiện với thiết bị di động và mọi loại trình duyệt : Check bằng SEOQUAKE
10) Google Analytics:
Cần cài đặt công cụ Google Analytics để đo lường traffic vào website. Kiểm tra đã cài đặt hay chưa bằng công cụ Google Tag Assistant : Check bằng SEOQUAKE
12) Google search console:
Cần cài đặt công cụ Google Search Console để theo dõi hoạt động bất thường xảy ra với website: Check thủ công như sau
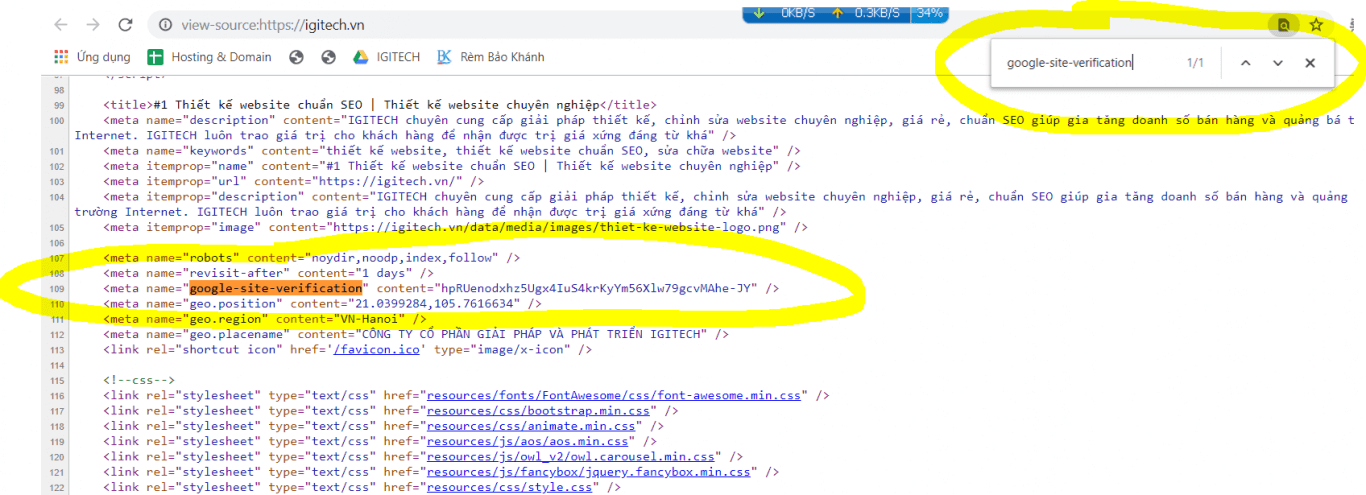
Bạn vào webiste nhấn Ctrl + U => Nhấn Ctrl + F, nhập từ khóa tìm kiếm "google-site-verification" => Bạn sẽ thấy có 1 đoạn mã content dạng như ảnh dưới đây là OK nhé
Bạn thân mến! Mình mới trình bày 11 check list để bạn check khi đi thiết kế website của một cá nhân công ty nào đó chuyên về thiết kế website
Nếu bạn không kiểm tra được hãy để lại COMMENT ở bên dưới để kĩ thuật IGITECH kiểm tra miễn phí hộ bạn nhé.